In the dynamic world of web design, success isn’t just about creating visually appealing websites; it’s about crafting experiences that engage, inform, and convert visitors into loyal customers. Behind every successful website lies a well-thought-out design process. In this article, I’ll explain the 5-step approach to achieving web design excellence, ensuring every aspect of your website aligns with your business objectives and resonates with your target audience.
Step 1
Clarify Your Vision and Objectives
Your website is the digital face of your brand, communicating its essence to the world. What story do you want to tell?
Vision: How do you want to express your brand’s identity, values, products or services, and unique aspects? Turn to your established brand and messaging, determine how you want that portrayed on your site.
Objectives: What do you want this website to do? Establish clear, achievable objectives that align with your business goals. Whether it’s increasing brand visibility, driving sales, or fostering engagement, having clarity here sets the stage for all design decisions to follow.
Step 2
Wireframing and Prototyping
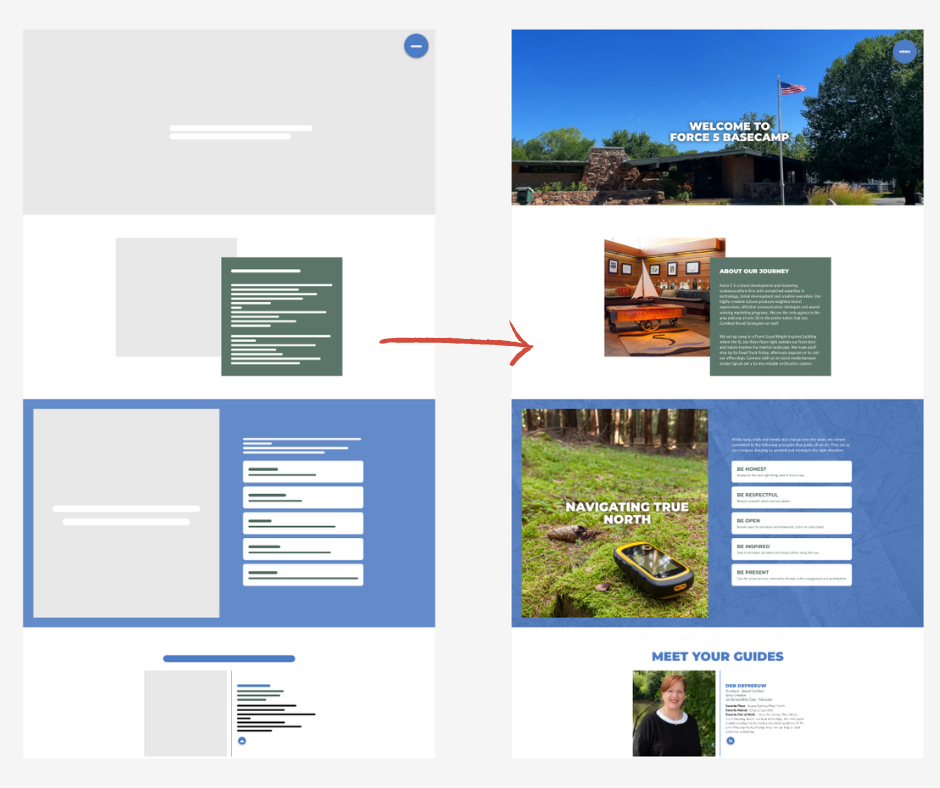
Once your vision and objectives are defined, it’s time to translate them into tangible design elements through wireframing and mockups. Begin with wireframing, where you sketch out the basic layout and structure of your website without getting caught up in design details. This allows you to focus on functionality and user experience, ensuring that the navigation and content flow intuitively.
Following wireframing, move on to creating mockups, which are high-fidelity representations of how your website will look. Mockups incorporate visual design elements such as colors, typography, and imagery, giving you a clearer picture of the final product’s aesthetic appeal and visual presentation. They provide stakeholders with a realistic preview of the website’s design before investing in development.
By wireframing and creating mockups, you establish a solid foundation for the design process, allowing you to iterate and refine your ideas before diving into development. Tools like Figma, Adobe XD, or Sketch are commonly used for wireframing and mockup designs due to their intuitive interfaces and robust feature sets. These tools enable designers to collaborate effectively, streamline the design process, and bring their creative visions to life with ease.

Step 3
Development and Implementation
With designs approved and visual elements finalized, it’s time to collaborate closely with developers, writers and a photographer or illustrator to bring your vision to life.
By selecting the right CMS, such as WordPress or other website builder, you ensure that your content management process is seamless and efficient. Working hand in hand with developers and writers, you can optimize your website’s structure and content for maximum impact. Together, you’ll create a beautiful and functional website that perfectly reflects your brand and informs your audience in a way that resonates with them.
Need Help With Your Website?
Learn How Force 5 Can Create A Website That Fits Your Unique Business Needs Here.
Step 4
Test, Launch and Iterate
Testing your website across various devices, including desktops, tablets, and smartphones of varying sizes, allows you to identify any potential issues or inconsistencies in the user experience. By conducting thorough testing, you can address any usability concerns, ensuring that visitors can seamlessly navigate your site regardless of the device they’re using.
After your carefully designed website is launched, its journey is far from over. Beyond this milestone, it becomes critical to monitor how users interact with your site, gather feedback, and analyze performance metrics.
Tools, such as Google Analytics, and heatmaps can help you monitor how visitors interact with your website, where they are going, where they are not, what they are clicking on, where they drop off, their entire journey through your website.
By consistently refining your website, optimizing responsiveness, and enhancing user experience, you pave the way for a truly exceptional digital presence that deeply resonates with your audience.
Step 5
Maintenance and Optimization
The final piece of the puzzle in your web design journey is maintenance and optimization. Regular upkeep ensures that your website remains in peak condition, with updated content, security patches, and performance enhancements. Stay attuned to user feedback, technological advancements, and industry trends, leveraging them to fine-tune your website and keep it relevant in an ever-evolving digital landscape. Investing in ongoing maintenance and optimization safeguards your website’s longevity and ensures its continued effectiveness in achieving your business objectives.
By embarking on this journey armed with purpose and direction, you pave the way for a website that not only captivates visually but also deeply engages your audience, driving meaningful outcomes for your business.
We love websites, so If you need some assistance with your website give us a call at 574.234.2060, or fill out our contact form here, we would love to help.